First 30 Day Challenge: Programming the MEAN Stack
Reid Hoffman, co-founder of LinkedIn says:
"If you're not embarrassed of the first version of your product then you've launched too late."
I guess I haven't launched too late!
I made it through my first 30 day challenge, a pretty simple method of achieving some short-term goals. I wanted to commit this past month to learning the MEAN web stack, javascript on the front and back end. I made my intentions public with friends/family and committed to showing my work at the end of the 30 days no matter what shape its in.
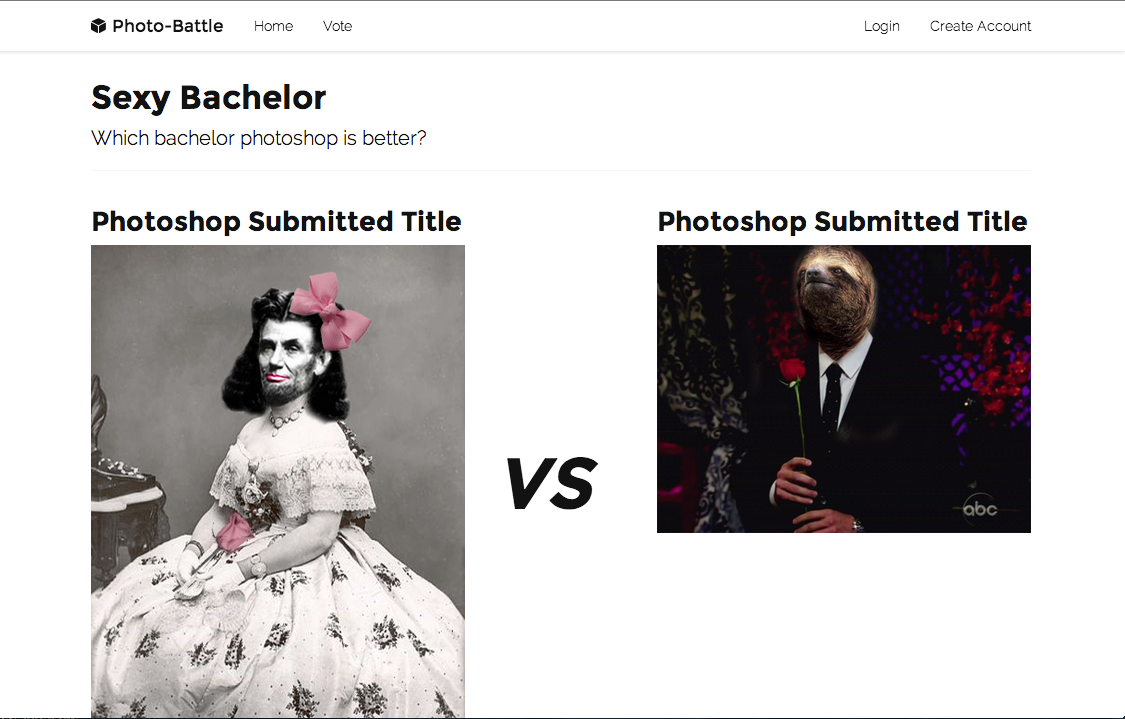
Here's what it loooks like: Photo Battle
I really like the idea of the 30 day challenge to do things you always think/talk about doing. One month is enough time to get familiar or even proficient with something new, but isn't too aggressive where it feels insurmountable like a new years resolution. In some ways it feels like creating a budget for your time, giving each day/month a job.
This was an effective method for me personally as I stuck it out by coding every day, with fear of sharing a complete piece of crap acting as a strong motivator. It wasn't nearly as easy as I thought it was going to be as I was fighting against a somewhat significant learning curve most of the time. I kept trying to boil the app down to a more and more simple version so that I could at least show the core idea.
App Details
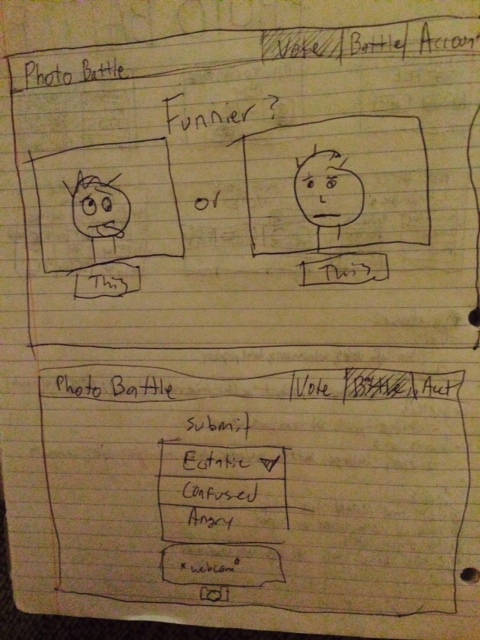
 The idea started as just an app where people can pick between two photos and the system would assign a rating to each photo using the ELO rating system to determine which picture in a subject was the best. Sounds pretty easy. When I started getting into it I realized it was too ambitious for my skillset so decided to focus on basically a standalone clone of a subreddit: photoshopbattles, and instead of uploading pictures, people would just add links hosted externally.
The idea started as just an app where people can pick between two photos and the system would assign a rating to each photo using the ELO rating system to determine which picture in a subject was the best. Sounds pretty easy. When I started getting into it I realized it was too ambitious for my skillset so decided to focus on basically a standalone clone of a subreddit: photoshopbattles, and instead of uploading pictures, people would just add links hosted externally.
When it came time to pull two random photos from a "challenge," I again realized I was in over my head as implementing a ranking system like I did was not easy. Time to lower the scope again.
My final goal was to allow someone to create a new Challenge with a subject and source photo, and just allow people to upvote/like the individual photos and then rank them by upvotes. I ended up falling a little short of that, and didn't get to polish up the app like I hoped, but I am still pleased with where I got and still plan on trying to achieve the intial goal for the app.
Non-technical issues and what to do about them
Non-technically speaking, I had several roadblocks that threatened to prevent me from finishing this challenge. Focus, too big of scope, motivation, finding time
Focusing: I think I'm probably like most people: I sit down with good intentions of working on a task, think for a few seconds, open up a new tab, type in espn/facebook.com, and already I'm distracted. Learning how to focus deserves it's own post. I've noticed considerable improvement over the course of this month in how quickly and how long I can focus. My least product time was when I felt I had a lot of time to spare, or where I was trying to do too much and felt overwhelmed.
Fear of putting out an incomplete product, and desire to finish something I set out to do was adequate in most cases to force myself to focus.
Another huge helper was Stay Focused for Chrome where I'd block any site I could ever potentially drift off to. I noticed myself trying to go to those sites even though I knew they'd be blocked. Self-project-managing the work into small, achievable tasks was crucial as well.Overzealous Scope: This caused me to lose focus and get stressed out to the point I was literally losing sleep. I wanted the app to work a certain way, but my skillset wasn't to the point where I could make progress in a reasonable amount of time. This caused me to go to bed feeling guilty and unsettled due to wasting a precious hour of time making no progress. I'd have been better off never trying it seemed.
Motivation: If you don't have a decent source of motivation it's nearly impossible to take on a task of more than a couple days. I've realized I have a legitimate fear of being someone who is all talk and never actually does anything. I wanted to prove to myself that I'm not. The accountability was pretty powerful motivation as well. I'd put off hanging out with friends and my wife on occasion with this challenge as an excuse. I didn't want everyone to thing I was just twiddling my thumbs that whole time.
Finding Time: Performing well at my day job, loving my wife, and being a decent friend takes up time. I want to do all of that and create/learn. This caused me to really look at what I was spending my time doing and it seemed the three places I could reallocate time from were: sleeping, watching tv/playing games, and idle "in-between" time. That last one mainly came from when my wife and I would be about to watch tv/go to bed, but we would just be fiddling around on the phone/computer waiting to actually continue on.
I sacrificed sleeping-in and mindless entertainment, as well as making an attempt at being more intentional with our "idle" time to find chunks of time where I could code. Unfortunately when you are facing a large learning curve, you can't just hop on the computer for just 15 minutes and not change gears and hope to get things done. Finding this extra time is mandatory to make any real progress.

Technical Details
This is the part where my non-technical readers may want to be done reading this article. Here were the main roadblocks I had when it came to actually coding this app.
Using new technology is painful in the early stages. Since each part of the stack I was using is constantly changing, I never found a guide that was using 100% up-to-date code. On top of that, Javascript in general isn't known for having the most conventions. It's a flexible language as a result, but that's not always a good thing. In addition to code being out of date, it seemed each tutorial/blog post I found set up their files and wrote their code a different way. I couldn't figure out what the best way to do things was which caused me some big time "paralysis by analysis." I decided to say screw it and just write my code however I could get it to work so I could keep making progress.
Because of no. 1, simply setting up the structure of the app was painful. I went through ~5 different MEAN stack scaffolded apps, all with their own version of the file structure. I settled on Startup Weekend boilerplate link Github. This Node.js Hackathon starter is what I ended up settling on even though it ended up not having Angular
Setting up my schemas in Mongoose, especially across files. NoSQL is pretty confusing when you come from a relational DB background.
The trend these days is creating an API with your back-end then using a front-end framework like Angular to interface with the API. This makes it easy for front-end developers on large teams to do what they need on their own, and I think it's probably even more effective for individual developers. It took me forever to get basic API working for GET of database documents, and especially POST. Had to keep chipping things away that were causing me to make no progress, such as having Photos in a different schema. Not good practice but it got me to keep going
Still plan to:
-Add name to photos, add a source photo to each challenge
-Implement ELO-based scores for each photo in a challenge as opposed to counting upvotes.
-Refactor code, figure out better way to do the API. Some code should be separated out in different files. Don't feel like I should have separate PUT requests to upVoting and downVoting a photo. Not sure if /api/challenges/challengeid/photos/photoid is the best either.
Live, "Finished" app after 30 days: Photo Battle
View the code on my GitHub. It's not pretty, but it's something.
Some MEAN stack-related posts I used throughout this project
http://www.learnallthenodes.com/
http://blog.nodeknockout.com/post/34302423628/getting-started-with-mongoose
http://www.ng-newsletter.com/posts/beginner2expert-data-binding.html
http://pixelhandler.com/posts/develop-a-restful-api-using-nodejs-with-express-and-mongoose
If you've made it this far and are interested in hearing more of my thoughts, and links around the web I find useful, subscribe to my newsletter